关联查询跳转相关数据
当我们需要吧用户id或者其他订单信息id去查另一个生成表里面的对应数据可以(点击按钮直接跳转查询) 以下操作
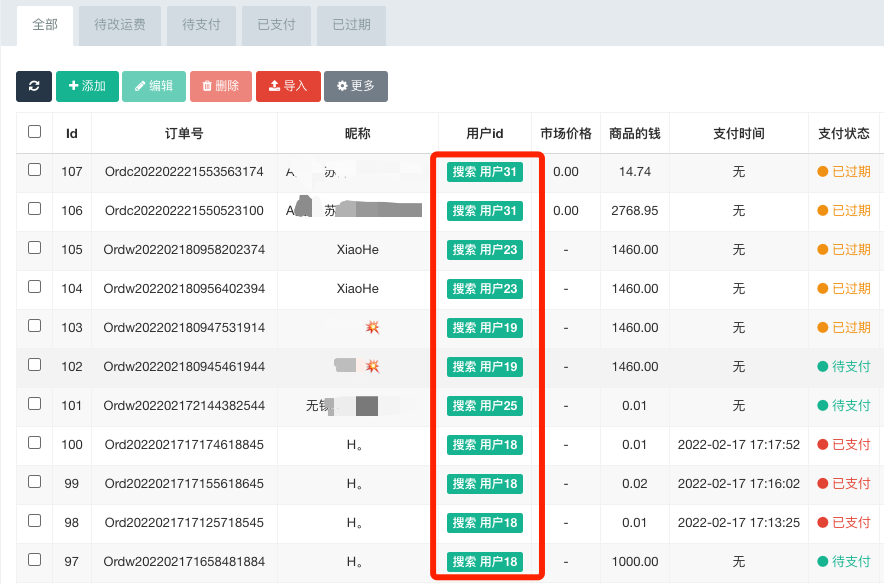
原本直接是用户id(int),列表的时候直接就渲染成按钮

原本js代码:
api: {
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
}
修改后
api: {
//需要加入的内容
formatter: {
uid: function (value, row, index) {
//这里手动构造URL
url = "user3?id=" + value;//this.field //查询的链接地址 可以直接在你要搜索的内容里面查询对应的字段
//方式一,直接返回class带有addtabsit的链接,这可以方便自定义显示内容
return '<a target="_blank" href="' + url + '" class="label label-success addtabsit" title="' + __("Search %s", value) + '">' + __('Search %s', '用户'+value) + '</a>';
//方式二,直接调用Table.api.formatter.addtabs
// this.url = url;
// // console.log(url);
// return Table.api.formatter.addtabs.call(this, value, row, index);
}
}
,//需要加入内容结束
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
}
然后在
{field: 'uid', title: __('Uid'),formatter: Controller.api.formatter.uid},